
Як зробити персоналізований QR-код з унікальним дизайном?
Вступ: Значення персоналізованих QR-кодів у брендингу
QR-коди давно стали частиною стандартного інструментарію бізнесу. Вони забезпечують зручний доступ до контенту, прискорюють взаємодію з клієнтами та відкривають нові можливості для маркетингових кампаній. Проте стандартний чорно-білий код дедалі частіше сприймається як суто технічний елемент, який не відображає унікальності бренду і може навіть викликати недовіру у користувачів.
Саме тому створення персоналізованого QR-коду набуває особливого значення. Інтеграція фірмових елементів — логотипа, корпоративних кольорів, унікальної форми модулів — дозволяє перетворити QR-код із функціонального інструменту на повноцінний елемент айдентики. Завдяки можливості створити унікальний QR-код із власним стилем, бренди підсилюють довіру, підвищують впізнаваність та стимулюють залучення аудиторії.
У цьому гіді ми розглянемо, як створити кастомний QR-код із ефектним дизайном, як правильно налаштувати кольори та форму елементів, інтегрувати логотип і забезпечити високу сканованість. Ви дізнаєтеся, як персоналізувати QR-код для бізнесу, якими принципами керуватися при виборі палітри, як оформити QR-код із рамкою та закликом до дії (CTA), а також які помилки варто уникати при кастомізації.
Незалежно від того, чи хочете ви створити красивий QR-код для реклами, розробити дизайнерський QR-код онлайн або налаштувати QR-код для друку на візитках чи упаковці, цей матеріал допоможе вам поєднати естетику з функціональністю і зробити персоналізований QR-код справжнім активом вашого бренду.
Як персоналізований QR-код підвищує довіру до бренду
У сучасній комунікації візуальні деталі мають стратегічне значення. Стандартний QR-код, хоча і виконує технічну функцію, часто сприймається як безликий елемент без прив’язки до бренду. Це може зменшувати рівень довіри на початковому етапі взаємодії.
Персоналізований QR-код змінює цю динаміку. Інтеграція фірмових кольорів, логотипа, унікальних форм модулів або рамки дозволяє бренду візуально ідентифікувати себе ще до моменту сканування. Користувач, бачачи знайомі елементи, отримує підсвідомий сигнал про офіційність і надійність ресурсу, що підвищує ймовірність подальшої взаємодії.

Ключові механізми впливу персоналізованого QR-коду
- Підтвердження ідентичності бренду. Логотип і фірмові кольори дозволяють одразу ідентифікувати компанію, скорочуючи шлях до довіри.
- Візуальне відокремлення серед інших кодів. Унікальний дизайн робить код помітним і стимулює сканування, зменшуючи втрату уваги користувача.
- Формування емоційного зв'язку. Візуально знайомі елементи сприяють закріпленню позитивних асоціацій із брендом на підсвідомому рівні.
- Підвищення сприйняття якості. Турбота про візуальні деталі сигналізує про високі стандарти компанії, що важливо для першого враження.
Практичний приклад
Наприклад, QR-код із інтегрованим логотипом ресторану та фірмовою палітрою кольорів на меню створює відчуття професійності ще до того, як користувач перегляне сторінку замовлення. Такий підхід підвищує довіру і формує позитивний досвід взаємодії.
Впровадження персоналізованого QR-коду — це не лише питання дизайну, а й стратегічний крок у розвитку бренду. Правильне візуальне оформлення підсилює довіру, сприяє зростанню залучення користувачів і створює стійкий емоційний зв'язок із аудиторією.
Майбутнє персоналізованих QR-кодів: Тренди та нові можливості
Технології QR-кодів постійно еволюціонують, пропонуючи брендам нові інструменти для посилення взаємодії з аудиторією. Персоналізований QR-код вже став невід'ємною частиною брендингу, а майбутнє відкриває ще більше можливостей для його креативного використання та оптимізації комунікаційних стратегій.
З огляду на розвиток цифрових технологій, зміни у поведінці споживачів та зростаючі вимоги до візуальної унікальності, створення унікального QR-коду з індивідуальним дизайном набуває ще більшого значення.
Інтеграція QR-кодів із доповненою та віртуальною реальністю
Одним із головних трендів є використання персоналізованих QR-кодів у поєднанні з технологіями доповненої (AR) та віртуальної (VR) реальності. Завдяки цьому сканування коду може переносити користувача у 3D-середовище, демонструвати анімовані презентації продуктів або інтегровані візуальні історії. Такий дизайн QR-коду може органічно поєднувати реальне та віртуальне, зміцнюючи емоційний контакт із брендом.

Інтерактивні інсталяції та гейміфікація
Все більше брендів експериментують із інтеграцією кастомних QR-кодів у інтерактивні активації: міські квести, брендові ігри, маркетингові події. Використання QR-кодів зі стильним оформленням та закликами до дії дозволяє створювати більш захоплюючий досвід для користувача, де сканування коду стає частиною гри або історії.
Розширені можливості аналітики та налаштувань
Завдяки динамічним QR-кодам бренди отримують доступ до детальної аналітики: кількість сканувань, геолокація, тип пристрою. У майбутньому очікується ще глибша інтеграція аналітичних інструментів: від відстеження конверсій до аналізу поведінки після сканування. Налаштування QR-коду у режимі реального часу стане ще більш гнучким і стратегічно важливим для маркетингу.
Нові стандарти в дизайні персоналізованих QR-кодів
Майбутні зміни у технології QR можуть включати підтримку нових форматів даних, розширені можливості для вбудованих графічних елементів та поліпшену сумісність із різними сканерами. Це відкриває простір для створення ще більш ефектних QR-кодів для бренду, які не поступаються класичним рішенням у функціональності.
Інвестуючи у створення стильних і унікальних QR-кодів онлайн уже сьогодні, компанії закладають основу для більш глибокої, інтерактивної та довготривалої взаємодії з аудиторією у майбутньому цифровому середовищі.
Креативні рішення в дизайні персоналізованих QR-кодів
Сучасні можливості кастомізації QR-кодів дозволяють брендам не просто адаптувати їхній вигляд до корпоративного стилю, а інтегрувати QR-коди як повноцінний елемент айдентики. Успішна персоналізація поєднує технічну функціональність зі змістовною візуальною ідентичністю, що безпосередньо впливає на залучення та довіру користувачів.
Напрями розширеної кастомізації QR-кодів
- Патерни та фонові візерунки. Замість традиційного білого фону використовуються малюнки або текстури, інтегровані у загальну композицію бренду, за умови збереження достатнього контрасту для коректного зчитування.
- Модифікація форми модулів. Заміна стандартних квадратів на округлі, краплевидні або стилізовані форми допомагає надати QR-коду індивідуальність, відповідну до візуального характеру бренду.
- Прозорі або напівпрозорі області. Часткове відкриття фону або використання прозорості створює ефект інтеграції QR-коду у фон матеріалу — етикетки, плаката, упаковки — з мінімальним візуальним конфліктом.
- Художня інтеграція. QR-код може бути композиційно поєднаний із графічними елементами або ілюстраціями, стаючи органічною частиною загального візуального рішення.
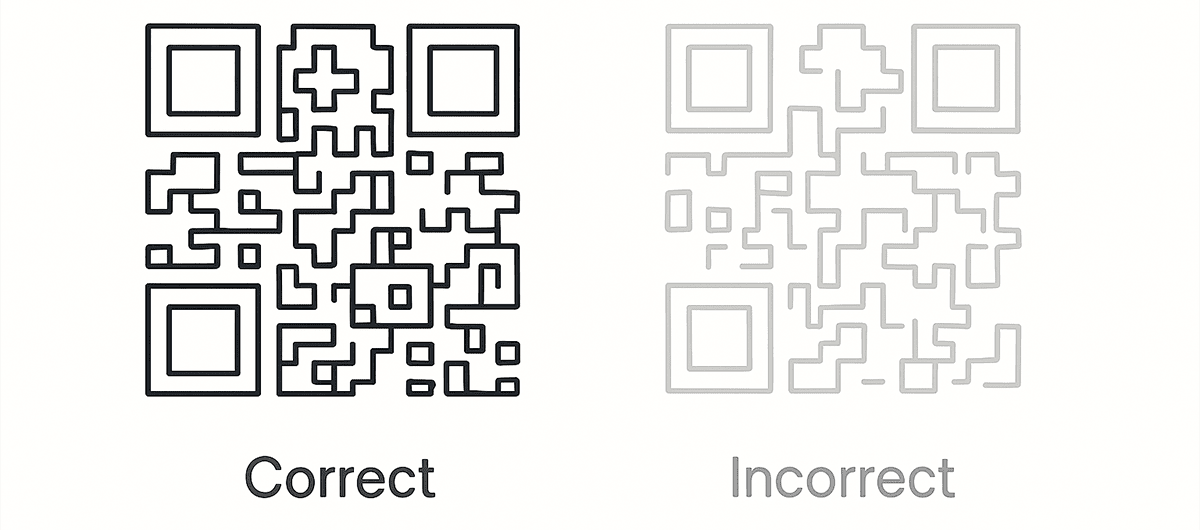
Технічні аспекти забезпечення зчитуваності
Незалежно від рівня творчості у дизайні, функціональність залишається пріоритетом. Важливо підтримувати чіткий контраст між модулями та фоном, не перекривати ключові позиційні маркери QR-коду та використовувати високий рівень виправлення помилок (рекомендовано ECC High або вище).
Крім того, після кожного етапу кастомізації необхідно проводити тестування на різних пристроях і в різних умовах освітлення, щоб переконатися у стабільній роботі коду в реальних сценаріях використання.
Креативна персоналізація брендованих QR-кодів є важливим інструментом брендингу, за умови правильного балансу між унікальністю дизайну та технічною якістю. Успішно реалізовані рішення дозволяють підсилити візуальну привабливість бренду та створити більш природну взаємодію користувачів із цифровим контентом.
Теорія кольору для QR-кодів: Як обрати палітру, що працює
Вибір кольорів для персоналізованого QR-коду має критичне значення як для естетичного сприйняття, так і для технічної функціональності. Незалежно від того, чи ви створюєте брендований QR-код для бізнесу, чи плануєте створити унікальний QR-код для рекламної кампанії, правильна палітра кольорів безпосередньо впливає на ефективність сканування.
Контраст як основа успішного дизайну
Основна умова стабільного зчитування QR-коду — це чіткий контраст між модулями та фоном. Камери пристроїв орієнтуються саме на різницю яскравості, а не на колірну палітру як таку.
- Темний QR-код на світлому фоні: Найбільш надійний варіант для забезпечення сканованості. Наприклад, темно-синій або чорний код на білому фоні.
- Світлий код на темному фоні: Можливий, але менш стабільний варіант, особливо для старих пристроїв або в умовах слабкого освітлення.
- Інструменти перевірки контрасту: Використовуйте сервіси типу WCAG Contrast Checker для технічної оцінки поєднань кольорів.

Інтеграція корпоративних кольорів у дизайн QR-коду
Створюючи QR-код із корпоративними кольорами, важливо не тільки слідувати брендбуку, але й дотримуватися технічних вимог:
- Темні корпоративні кольори для модулів: Синій, бордовий, темно-зелений — ідеальні для основи QR-коду на світлому фоні.
- Світлі корпоративні кольори для фону: Жовтий, бежевий, світло-блакитний — чудово працюють як фонова основа при збереженні темних модулів.
- Градієнти: Допустимі за умови високого контрасту між світлими та темними зонами. Важливо уникати змішування, яке ускладнює зчитування.
Психологія кольору: Підсилення бренду через палітру
Колір має глибинний вплив на емоції користувача і може підсилити повідомлення, яке несе стильний QR-код:
- Синій: Надійність, професіоналізм. Часто використовується у фінансовому секторі.
- Зелений: Природність, безпека, екологічність. Підходить для брендів здоров'я та еко-продуктів.
- Червоний: Енергія, терміновість. Добре працює для акцій, розпродажів.
- Жовтий: Оптимізм, увага. Може бути використаний для акцентів або фону.
Типові помилки при налаштуванні кольору QR-коду
- Недостатній контраст: Пастельні кольори або занадто близькі за тоном поєднання ускладнюють сканування.
- Складні або кислотні кольори: Можуть викликати "шум" і помилки у розпізнаванні.
- Темно-червоні модулі: Деякі камери погано розпізнають темні відтінки червоного як чіткі сигнали.
Якісне налаштування кольору QR-коду — це не тільки питання стилю, але і практичної ефективності. Тому при створенні кастомного QR-коду обов'язково тестуйте фінальний варіант на різних пристроях та в різних умовах освітлення.
Дизайн рамки та Call to Action (CTA): Створення візуальної ієрархії
Створюючи персоналізований QR-код із унікальним дизайном, важливо подбати не лише про модулі та кольори. Додаткові елементи — рамка та заклик до дії (CTA) — відіграють ключову роль у залученні уваги користувачів і формуванні інтуїтивної візуальної навігації. Грамотне оформлення допомагає зробити навіть невеликий брендований QR-код для бізнесу максимально помітним і функціональним.
Роль рамки у персоналізованому QR-коді
Рамка навколо коду виконує кілька важливих функцій:
- Візуальне відокремлення: Вона відмежовує QR-код від решти дизайну та створює фокус для погляду користувача.
- Підсилення стилю бренду: Рамка може відображати корпоративну кольорову палітру або візуальні мотиви, підтримуючи цілісність айдентики.
- Підвищення сканованості: Чітка межа між кодом і фоном допомагає сканерам швидше визначити QR-об'єкт.
Важливо пам'ятати: рамка не повинна заходити на "тихий простір" навколо коду. Мінімальна чиста зона має залишатися незайманою для забезпечення стабільного зчитування.
Ефективний заклик до дії (CTA)
CTA для QR-коду пояснює користувачу, що саме він отримає після сканування. Без чіткої вказівки цінності або наступного кроку багато людей можуть просто проігнорувати код.
- Розміщення: CTA розташовується безпосередньо над або під QR-кодом або інтегрується в рамку.
- Стиль оформлення: Бажано використовувати брендові шрифти та кольори, зберігаючи високу читабельність і контраст.
- Приклади ефективних CTA: "Скануй і отримай знижку", "Переглянь меню", "Зареєструйся на подію", "Відвідай сайт", "Отримай подарунок".
Формулюючи CTA, орієнтуйтесь на короткість, ясність та конкретну вигоду для користувача. Такий підхід підвищує ефективність кращого QR-коду для реклами та залучення аудиторії.
Створення візуальної ієрархії через рамку та CTA
Комбінація яскравої рамки, чіткої зони коду і помітного заклику до дії формує зрозумілу візуальну ієрархію. Ця структура природно спрямовує погляд користувача: від повідомлення ➔ до коду ➔ до сканування.
Ретельна робота над налаштуванням QR-коду через правильний дизайн обрамлення і CTA дозволяє значно підвищити не лише естетичну якість, але й конверсійність сканувань, зробивши кастомний QR-код повноцінним елементом брендової комунікації.
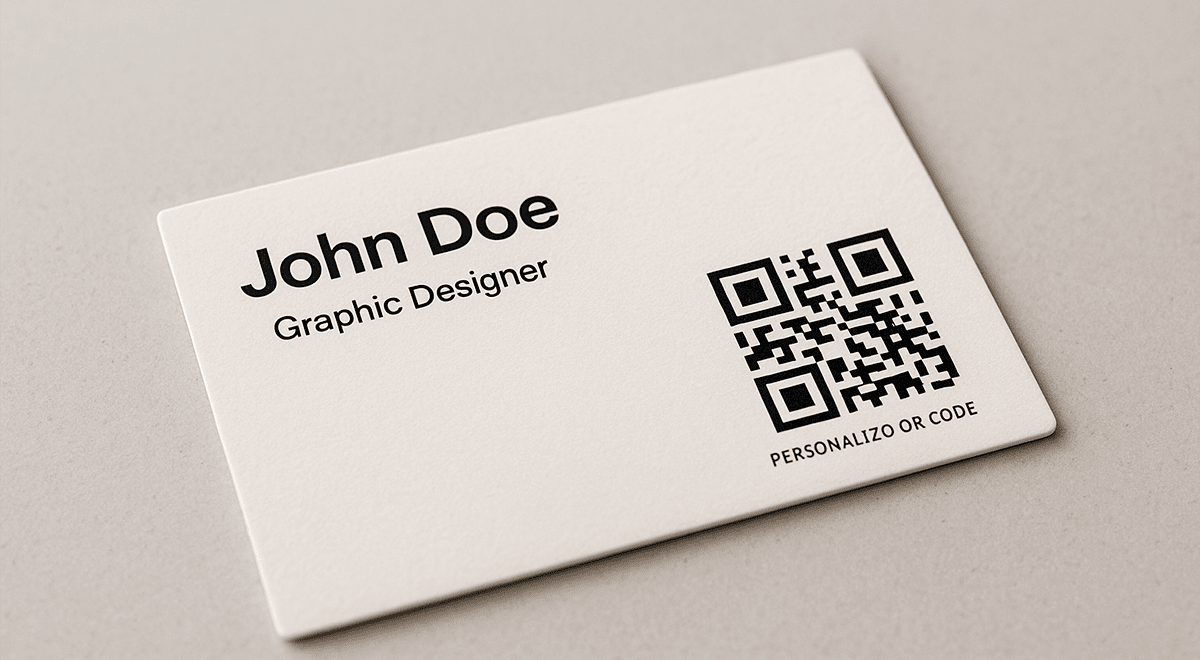
Дизайн персоналізованих QR-кодів для мікро-форматів: Візитки та етикетки
Використання персоналізованого QR-коду у мікро-форматах — на візитках, етикетках чи маленьких наліпках — вимагає особливого підходу до дизайну. Тут важлива кожна деталь: обмежена площа збільшує вимоги до унікального дизайну QR-коду та технічної точності. Невеликі розміри створюють виклик для збереження функціональності без втрати візуальної привабливості.
Виклик: Забезпечення стабільної сканованості на малих розмірах
При роботі з компактними носіями, такими як візитки, важливо пам'ятати:
- Мінімальний розмір QR-коду: Рекомендований базовий розмір без "тихого простору" — від 2×2 см для сканування з близької відстані.
- Щільність даних: Чим більше інформації закодовано (наприклад, довгі URL-адреси або складні налаштування), тим дрібнішими стають модулі. Це підвищує ризик втрати сканованості.

Ключові принципи дизайну для мікро-форматів
- Прості форми модулів: Використовуйте класичні квадрати або круги. Складні фігури або художні патерни краще залишити для більших форматів.
- Максимальний контраст кольорів: Для кастомного QR-коду у мініатюрі найкраще працює темний колір модулів на світлому фоні. Це критично для стабільної роботи сканерів.
- Акуратне використання логотипу: Якщо додаєте логотип у QR-код, він має бути дуже простим, без дрібних деталей, і займати не більше 15–20% площі коду.
- Відмова від складних ефектів: Градієнти, прозорі області або інтеграція в зображення можуть виглядати красиво у великих форматах, але в мікро-кодах часто погіршують зчитування.
- Рівень виправлення помилок (ECC): Використовуйте щонайменше рівень Quartile або High, щоб компенсувати можливі дефекти друку або пошкодження.
- "Тиха зона": Мінімум 4 модулі чистого простору навколо коду необхідні навіть на маленьких носіях.
Практичні поради для друку мікро-QR-кодів
При розробці брендованого QR-коду для візитки або етикетки важливо враховувати тип друку та матеріал.
- Уникайте текстурованого або блискучого паперу, який може ускладнювати сканування.
- Переконайтеся, що кольори не блякнуть при друці.
- Обов'язково проводьте тестове сканування надрукованого варіанту різними пристроями.
Фінальне тестування: Обов'язкова умова успіху
Створення красивого та ефективного QR-коду для етикетки чи візитки неможливе без тестування. Перевірте код на різних смартфонах, у різному освітленні та при реальних відстанях сканування. Це допоможе виявити потенційні проблеми до запуску друкованої продукції.
У мікро-форматах дизайн має бути гранично чистим і технічно точним. Завдяки правильному підходу до налаштування QR-коду навіть маленький елемент стане потужним інструментом для просування вашого бренду.
Вплив негативного простору та фону на читабельність QR-коду
При створенні персоналізованого QR-коду не менш важливим за вибір кольору чи логотипу є грамотне управління негативним простором і фоном. Незалежно від того, чи це унікальний дизайн QR-коду для великого банеру, чи брендований QR-код для бізнесу на етикетці — правильна робота з простором безпосередньо впливає на ефективність сканування.
Що таке негативний простір у контексті QR-коду?
Негативний простір — це вільні області навколо і між модулями QR-коду. До нього належать:
- Простір між модулями: Допомагає сканеру правильно відокремити інформаційні елементи.
- Внутрішні частини "очей" QR-коду: Орієнтують сканер під час розпізнавання.
- Тиха зона навколо коду: Мінімум 4 модулі чистого простору по периметру QR-коду — обов'язкова умова.
- Фон під кодом або навколо нього: Поверхня, на якій розміщений код, що впливає на контрастність.
Як фон та візуальний шум впливають на сканованість?
Наявність складного фону або декоративних елементів у зоні негативного простору може викликати:
- Помилки сканування: Сканер не може правильно розпізнати структуру коду серед фонових візерунків.
- Зниження контрастності: Фон знижує різницю між модулями та простором, що погіршує зчитуваність.
- Імітацію модулів: Деякі фонограменти можуть бути помилково сприйняті як частина коду.
Кращі практики для роботи з негативним простором і фоном
- Зберігайте чисту "тиху зону": Простір навколо коду має залишатися однорідним і без декоративних елементів.
- Використовуйте нейтральні або дуже бліді фони: Ідеально — однотонний білий або світлий фон без текстур.
- Уникайте фонів із дрібним візерунком: Наприклад, сітки, точки або інші структури, що нагадують QR-модулі.
- Перевіряйте контрастність: Модулі мають чітко виділятися на фоні, незалежно від його насиченості або кольору.
- Використовуйте високий рівень ECC: Підвищене виправлення помилок допомагає при невеликих фонових шумах, але не заміняє базових вимог до чистоти фону.
Тестування: Обов'язковий етап перед запуском
Після створення дизайнерського QR-коду із нестандартним фоном обов'язково проведіть тестування на різних пристроях і за різних умов освітлення. Тільки так можна гарантувати стабільне зчитування в реальних умовах використання.
Правильне управління негативним простором і грамотний вибір фону є ключовими для того, щоб навіть найкреативніший кастомний QR-код залишався ефективним інструментом комунікації та брендування.
Фінальні рекомендації: Як створити ефективний персоналізований QR-код
Створення персоналізованого QR-коду вимагає балансу між естетикою та функціональністю. Кожне дизайнерське рішення має враховувати не лише візуальну привабливість, але й технічну надійність сканування в реальних умовах.
Для забезпечення ефективності варто починати з чіткого визначення цільової дії: що саме користувач має отримати після сканування. Це визначить оптимальний тип QR-коду, характер дизайну і необхідність у заклику до дії (CTA).
Інтеграція логотипа в QR-код, адаптація форми модулів і використання корпоративної палітри повинні працювати на підсилення брендової ідентичності без шкоди для контрастності та зчитуваності. Застосування високого рівня ECC є критичним при будь-якому нестандартному оформленні.
Особливу увагу варто приділити адаптації дизайну під реальні носії — візитки, етикетки, упаковку. Для мікроформатів QR-кодів необхідно зберігати простоту елементів та достатній розмір модулів, уникаючи надлишкової деталізації.
Ретельне тестування QR-коду на різних пристроях і в різних умовах освітлення має бути обов'язковим етапом перед запуском, незалежно від складності кастомізації. Стабільна функціональність завжди повинна переважати креативні рішення.
Вдалий персоналізований QR-код — це не просто красивий елемент дизайну, а продуманий інструмент комунікації, що одночасно підвищує довіру до бренду і спрощує шлях користувача до цільового контенту.